Identifying the problem
I started by interacting with the existing UI to fully familiarize myself with the interface and to understand all potential user flows. I was able to establish at least four common use cases, but before diving deeper into that I wanted to conduct some user and design research.
User Research
I was keen to talk with some users to understand if they shared this opinion and what the pain-points were. What were they doing, thinking and feeling while using this app?
The user interviews revealed four common themes on their source of frustration.
01 Unable to search for content
“Am I expected to manually scroll through hundreds of title to find the one I want to watch?”
02 Unpredictable Navigation
“I would like the freely explore the app without getting kicked out each time I try to back navigate.”
03 Save content for later
“Being able to save films to watch later would be a basic functionality I’d think...”
User Journey
To futher empathize with the user base, I created a user persona and an example user journey.

Design Research
HMW
After breaking down the user journey into key steps, I used the insights from my design research to ask myself HMW questions. This allowed me to explore design opportunities and gather inspiration.

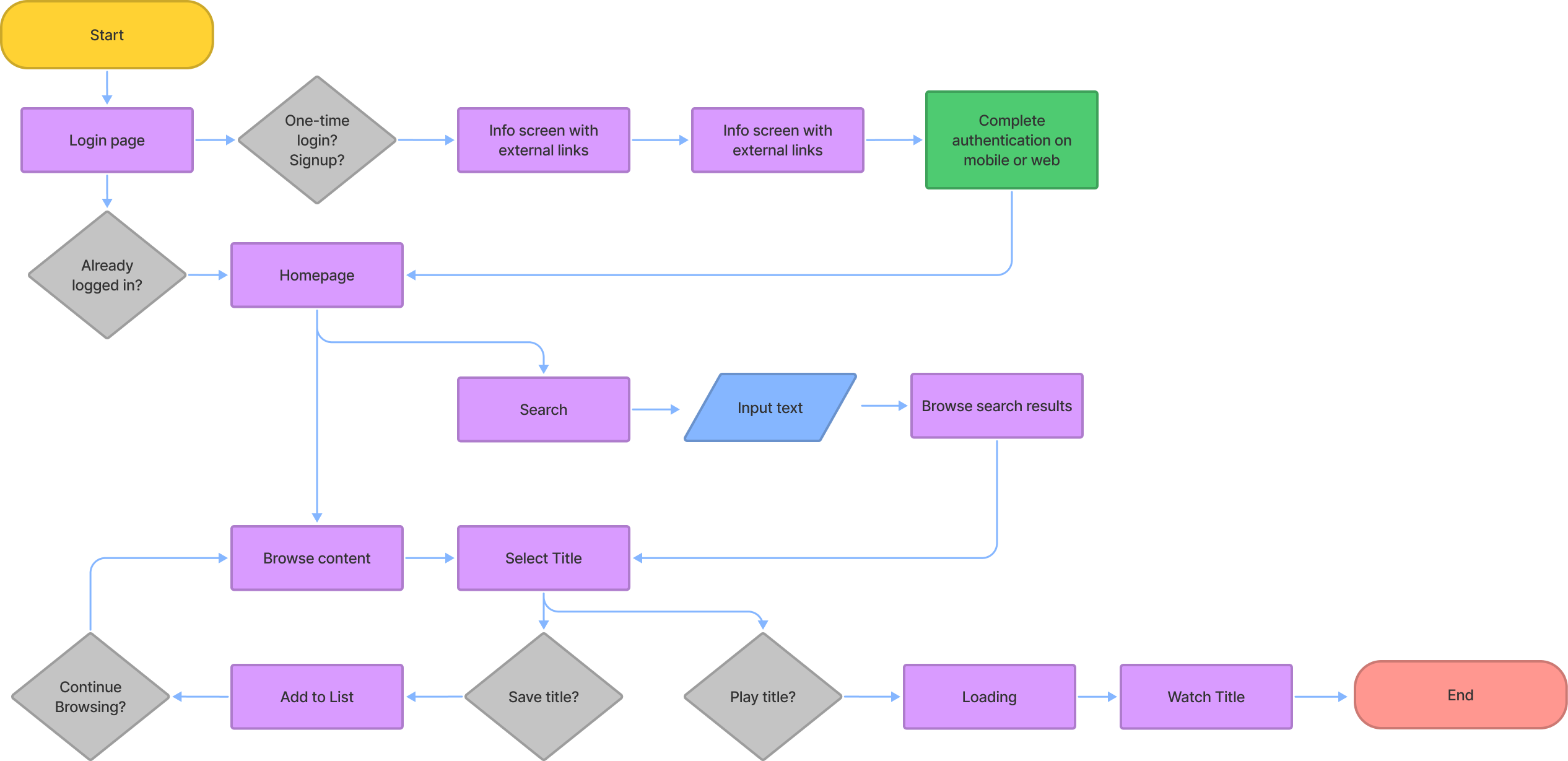
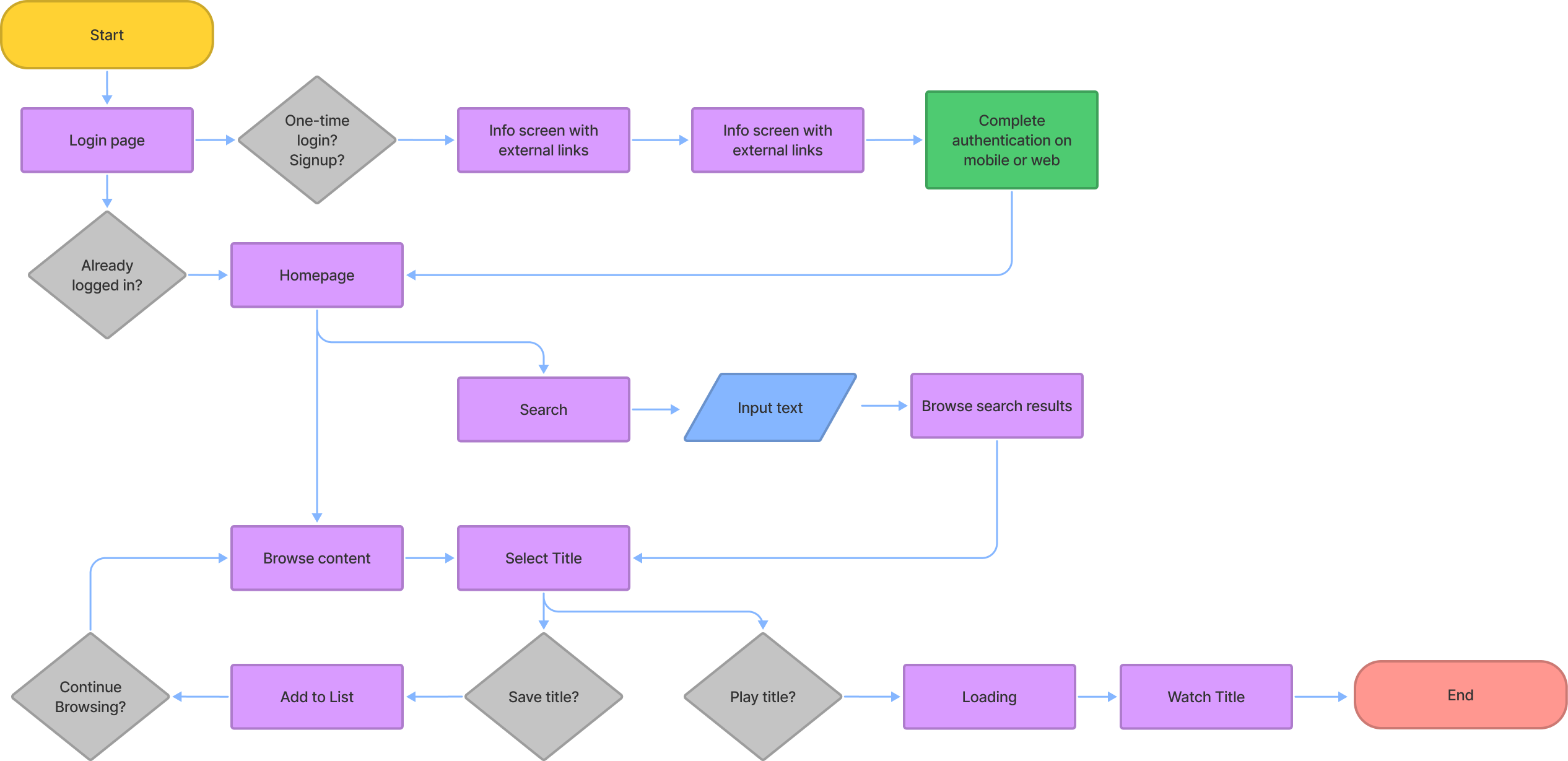
User Flows
With a better understanding of the user pain-points, their needs as well as the overarching TV design philosophy, I asked myself - what is the main point of this app?
If the primary goal for a user is to get to watching a movie of their choice, how can they achieve this goal in the fewest steps?
With this in mind, I analysed the app’s info architecture at a granular level, and also expanded the primary use case to account for any smaller use cases that might occur while the user was trying to get to their end goal.

Design Exploration
I tested concepts and design exploration through lo-fidelity wireframes. The main goal at this stage was to create a visual framework for each scenario highlighted above. I tested these wireframes with users and iterated the designs accordingly.




















.gif)

.gif)